GSoC Coding Period - Week10 Report

Today marks the end of my 10-week programming journey at CircuitVerse under Google Summer of Code.🥳
All the code served to community, initial reviews, improvements in existing code, blogging, weekly catchup calls with mentors and team members felt awesome!!
This blog post summarizes my work done in last week of GSoC coding period.
As I have already finished my working in major 3 platforms i.e. Main Platform, Simulator, and Flutter Mobile App, it was the time to work on DocsifyJS and do relevant improvements in the previous work.
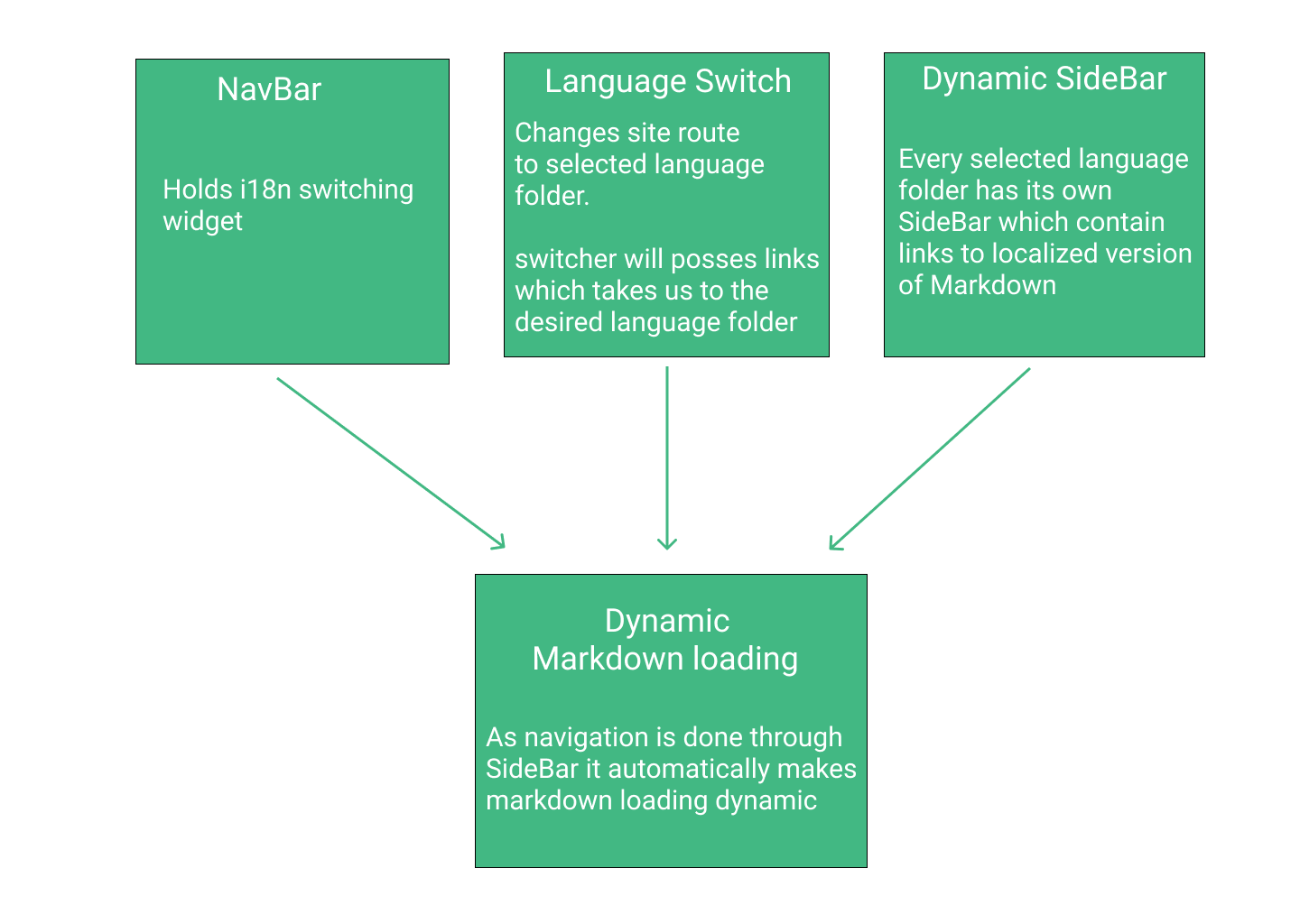
Mechanism behind I18n for DocsifyJS 💻
DoscifyJS is simple JavaScript framework, when loaded into HTML file gives theming facility to the documentation. Such project structures can be simply served using Python Simple HTTP servers.
As it is a very simple structure, it is a very good practice to design general i18n mechanism without using any external tool.
For this, three tasks need to be done :-
1️⃣ Load NavBar and SideBar dynamically according to the language.
2️⃣ Mechanism so that language switcher works well.
3️⃣ Load content(Markdown) dynamically in the DOM of web page accoring to the current active language.
All the above tasks can be performed simply using basic logic to workaround the concept of generating links for each file.

Week 10: I18n Architecture in DocsifyJS and Final Enhancements ✨
Following tasks were achieved during this week ⏬
- I18n in DocsifyJS via a designing mechanism for loading sidebar, navbar, and markdown dynamically into the Page.
- Language Switcher for DocsifyJS
-
Fixes in Rspec tests and enhancing Language switcher for Rails and Simulator capable of handling scenarios such as -
- Language switching when the user is not logged in(session-based).
- Language switching when the user is logged in.
- Taking care that, language switching through switcher and user form should not conflict with each other.
Implementation 🔄
- I18n in CircuitVerse Main Platform (3000 lines of code)
- I18n in CircuitVerse Simulator (1100 lins of code)
- I18n in CircuitVerse Mobile App (2500 lines of code)
- I18n in CircuitVerse Docs (excluding markdown content - 100+ lines of code)
Major MileStones Achieved ☑️
- Complete Infrastructure for Internationalization of Rails Platform.
- Complete Infrastructure for Internationalization of Simulator Platform.
- Complete Infrastructure for Internationalization of Mobile-App.
- Complete Infrastructure for Internationalization of CircuitVerse-Docs.
I felt amazing after completing my work on the different technologies and codebases during this journey! 🥳
Final Evaluations 📧
In the upcoming days, mentors will be reviewing my code and will be uploading my results on GSoC portal. Lets hope for the best🤞!!
For more, stay connected!!
Best Regards ~ Pavan